Jack&Sally’s hot dog restaurant
Reading time: 5 min
Task
Design first draft wireframes of a mobile app for a hot dog restaurant.
Project period: 3 days
Design Brief
We are Jack and Sally, new hot dog restaurant owners. We want to streamline the ordering process in our restaurant. Our current problem is in a long waiting line for new orders. The waiting line is usually caused by people who can't decide on what they want in the hot dog.
User Stories
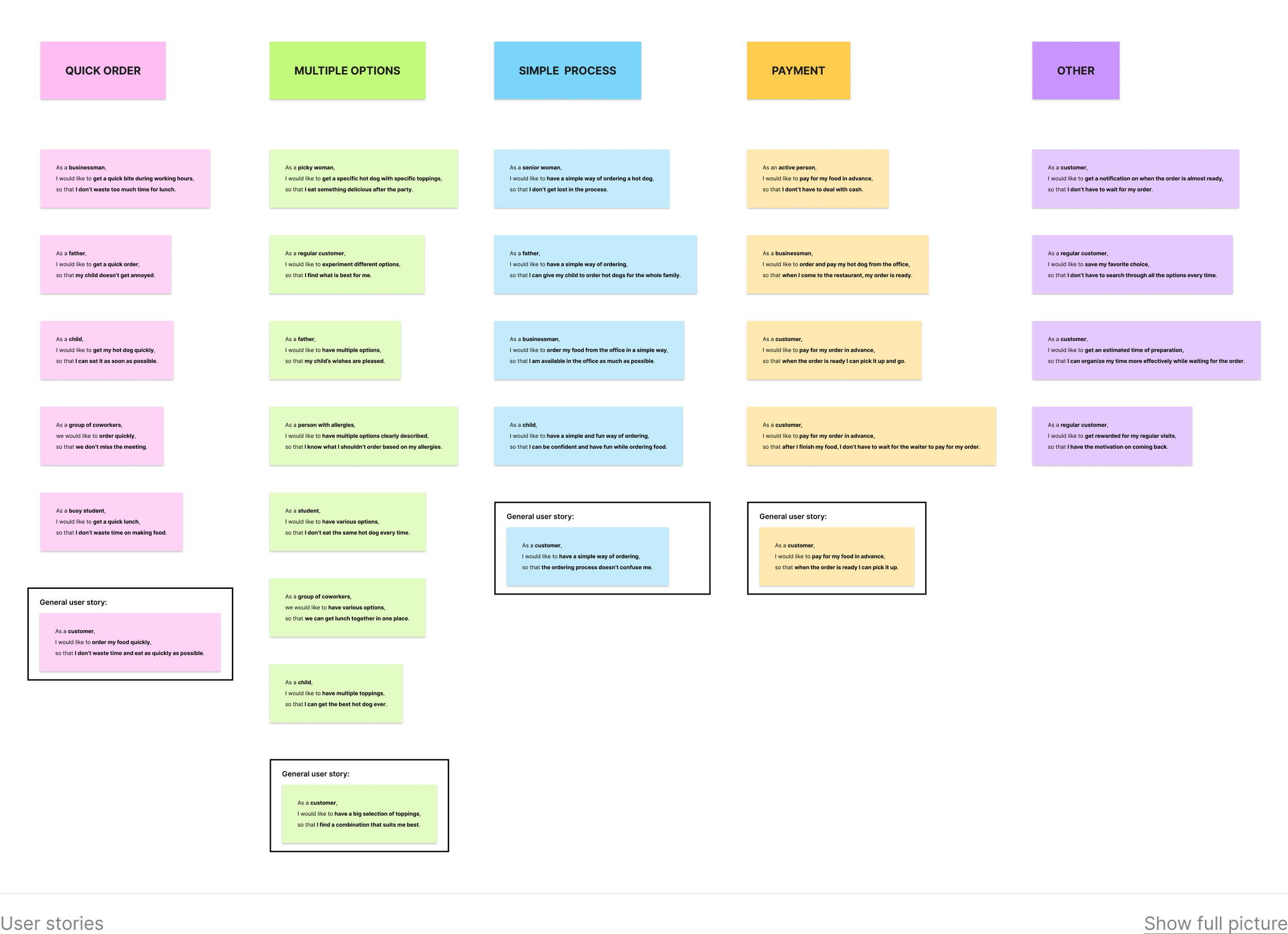
I put myself in the shoes of the customers and tried to imagine what they would see, think, feel, say, and hear when they would enter the restaurant. The scene I imagined was a full restaurant with a long waiting line to make an order. After I wrote everything down on post-it notes, I arranged them into 5 categories: quick order, multiple options, simple process, payment, and ‘other’. From this, I created one user story that represents each category (except for the other category which had 3 different user stories).
Quick order: As a customer, I would like to order my food quickly, so that I don’t waste time and eat as quickly as possible.
Multiple options: As a customer, I would like to have a big selection of toppings, so that I find a combination that suits me best.
Simple process: As a customer, I would like to have a simple way of ordering, so that the ordering process doesn’t confuse me.
Payment: As a customer, I would like to pay for my food in advance, so that when the order is ready I can pick it up.
Other:
As a regular customer, I would like to save my favorite choice, so that I don’t have to search through all the options every time.
As a customer, I would like to get an estimated time of preparation, so that I can organize my time more effectively while waiting for the order.
As a regular customer, I would like to get rewarded for my regular visits, so that I have the motivation on coming back.
Background
I began the design process by trying to understand:
what is the problem that needs to be solved?
why the problem occurred?
who is the target audience?
what is the goal?
Since this task is fictional and it has few limitations, I came up with most of the information in this documentation. In a real project, I would:
do an interview or workshop with stakeholders,
surveying users,
observing the situation in the restaurant,
do a competitors analysis,
etc.
In this limited time, I decided to focus mostly on users with deliverables such as:
user stories,
defining the target audience,
defining problems and goals,
personas,
happy flow,
the first draft of the wireframes.
If I had more time, I would try to better understand the client's needs and limitations and include those findings in my solution.
User stories helped me understand the pains and needs of customers so I could prioritize the must-have functionalities in the new app which are:
a quick and simple way of making an order,
having multiple options,
order pre-payment.
Target Audience
I then continued by defining the target audience which helped me understand what groups the client is targeting. The target audience mainly includes people who live in New York City, especially the Manhattan area, because that is where the restaurant is located.
The primary target market is mainly middle-class males and females between the ages of 16-55, while, the secondary target market consists of students between the ages of 18-25.
Personas
With the target market defined, I created 3 detailed user personas to help me understand their needs better:
a businessman,
a father,
a student.
I defined demographics, psychographics, core needs, frustrations, goals, food preferences, and personalities.
With the personas, I deepened my understanding and empathy for the users.
Problems&Solutions
Now that I have user stories, the target audience, and personas defined, I wanted to determine problems better, so I could start thinking about solutions. I defined problems based on the task brief which are:
when making an order customers have a hard time choosing the toppings because there are so many options,
customers are waiting a long time to make an order which creates a long waiting line in the restaurant,
Solutions that I was considering using in the app are:
a good filtering system,
a good sorting system,
functionality to save or like choices, so the user can reorder them again,
suggestions to help the user decide (chef’s recommendations, today’s specials, popular, etc.),
algorithmic recommendations based on previous orders.
With all the information I could start putting everything together in an empathy map.
Empathy Map
The empathy map gave me a deeper understanding of users’ problems and needs.
In the empathy map, I defined:
who are we empathizing with,
the goal,
what customers see, say, do, and hear,
customer’s pains and gains,
customer’s motivations.
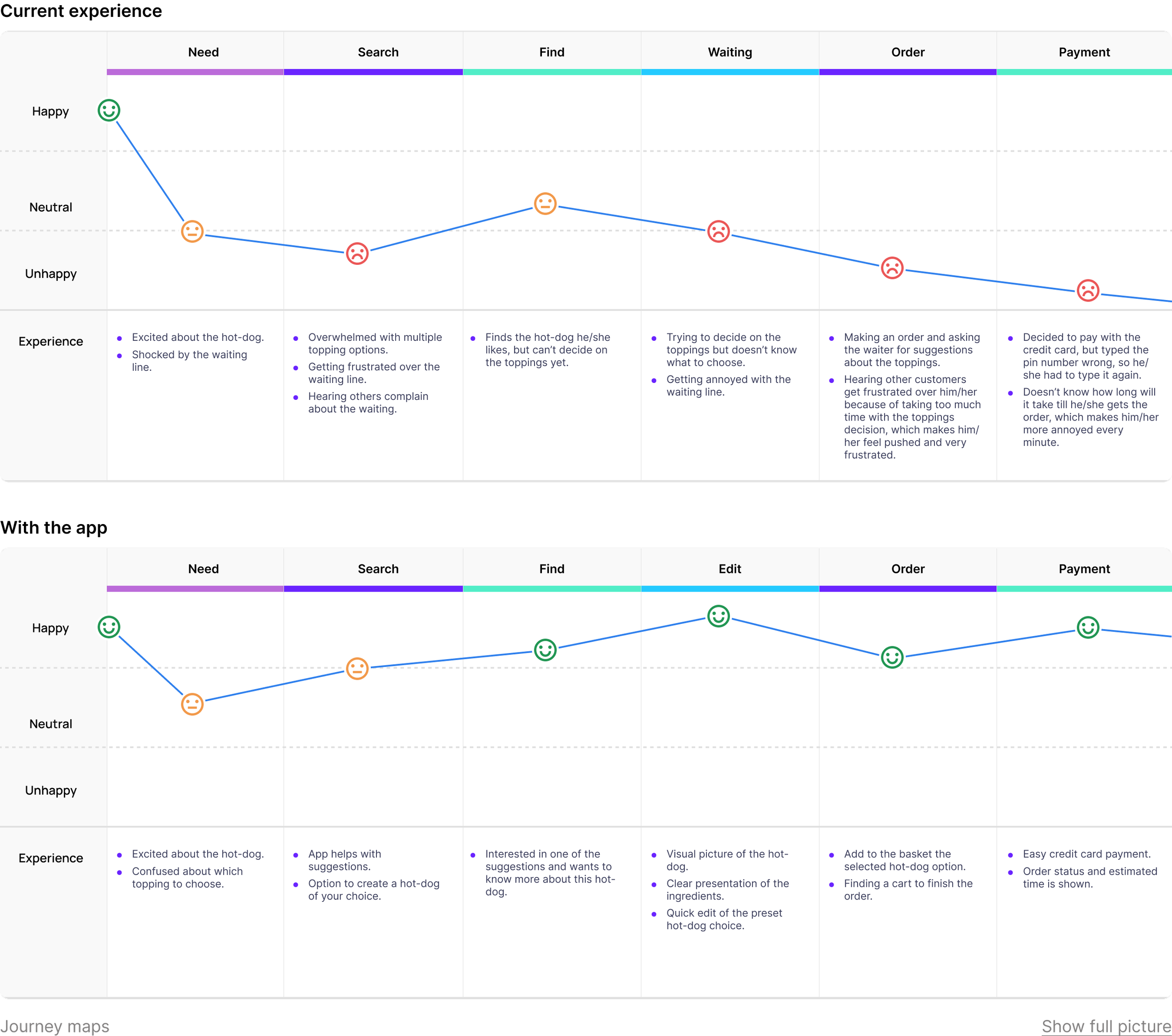
Journey Map
With defined customers’ pain and needs, I created a current journey map and a happy journey map. The current journey map shows where in the ordering process the customer feels pain, while the happy journey map shows the ideal ordering process where the customer has an exciting experience.
It was helpful to create an ideal user flow before I started drawing the first draft of the wireframes because it gave me a clearer picture of what elements are more important than the others.
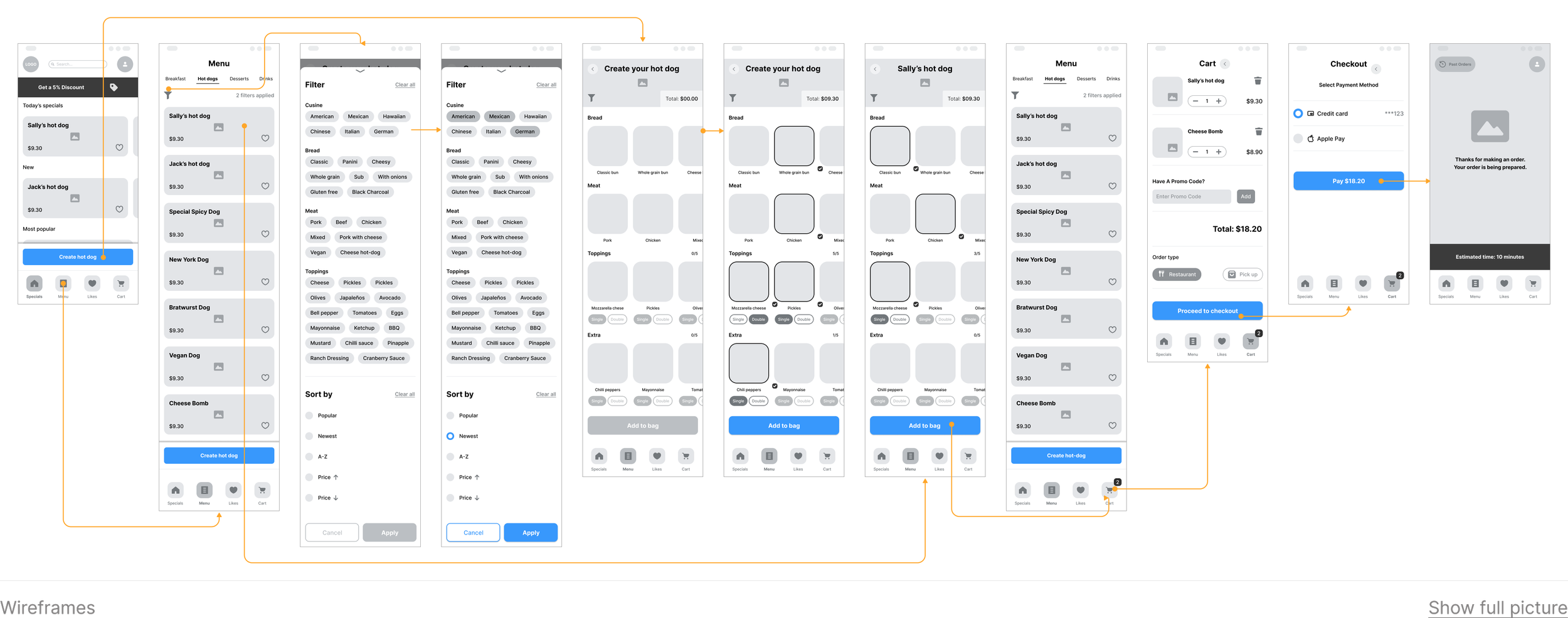
Wireframes
After understanding the customers and their problems and needs, I started working on concepts for the app. First I made some sketches on paper and transformed them into wireframes inside Figma.
I created the first draft wireframes that show a happy flow of online orders. If I had more time I would define:
showing detailed ingredients,
how the liked items work,
how to get and use discounts,
profile and settings,
adding new billing information,
tracking the order status (in line, in preparation, almost ready, ready),
notifications on the order status
validate the wireframe proposal with the target audience.
Project Summary
During the project, I managed to evaluate the target audience, create user stories and personas, define problems and goals, and create an empathy map and user journey maps. In the end, I put my idea of a solution into a first draft of the wireframe where I showed a happy user flow.
Let’s make something great together! Contact me…
I am always looking for new opportunities and would be happy to help you with your project.